Firstly we have to create a bean and a property inside it where we are going to store the current skin. We have to set this bean as sessionBean.
After that we have to set a bean property in skin-family in our trinidad-config so we can set the skin dynamicaly.
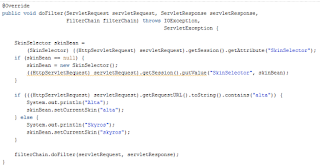
The next step is to create a filter. In doFilter we are going to evaluate the URL and set the skin based on that value. We also have to instantiate the bean and add it to sessionScope becasuse the first time it will be null.
Once we have the filter created we have to add it to web.xml
Now that we have all setup, having multiple pages, if we test it we can see that the the page "alta" will display AltaUI skin and "skyros" page wil dispklay Skyros skin,





No comments:
Post a Comment