In this 3-part post series I will show how to build an Oracle MAX Application that will display the medal standing in Rio 2016.
This is what we are going to do in order to achieve our goal.
First we are going to use Oracle MCS internal database to store the urls of the flags that we will display in the application and we will also create a custom API to retrieve the records from the database.
The second step is to design and implement the API that we will consume from the MAX application.
Rio2016 Medal Standings (Part2): Designing and implementing rankings custom API (Coming soon)
And the last step we have to do is to build Oracle MAX application
Rio2016 Medal Standings (Part3): Building MAX application (Coming soon)
Let's start! The node module that we are going to use to retrieve the standings doesn't give us the flags url so we need to get them.
At this moment we can display either static or remote images in Oracle MAX, but the source of the image has to be its absolute url, we cannot display images from MCS Storage. This would be a great feature to have.
I stored in a server lots of flags, but we need to know what url corresponds to each country and we will use MCS Database to do it.
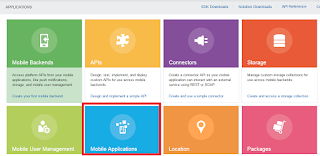
First we are going to create a custom api 'RankingCountries'.
In security tab we have to disable 'Login Required' so we don't have to deal with users at this point.
In endpoints tab we have to create 3 of them.
- /load (POST method): we will use this to load the data intro the database.
- /countries: Returns all the countries.
- /countries/{id}: Returns one country.
Now we have finished the design. It's time to start the implementation.
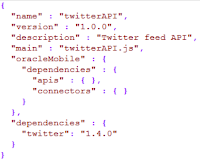
In implementation tab we have to download the JavaScript Scaffold.
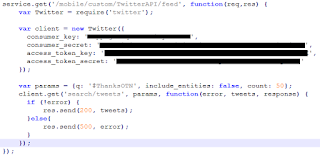
This is the first implementation we have to make, the one to load the data.
As you can see we are storing the data that we will provide in the body of the POST call into 'Country' table, where the primary key of the table is 'code'.
The this Platform API will create the table if it doesn't exists.
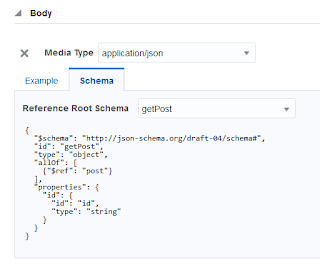
This is the json we have to provide. The code is the value that we will get from the node module that returns the standings.
The second implementation is the one that returns one country.
We need to provide 2 parameters in this method of the Databse Platform API. The first one is the name of the table, and the second one is the value or values of the primary key.
We will return a json like this: {"ESP": "http://mydomain/Spain.png"}
If we don't find the flag in the database we are going to return the Unknown flag.
The last implementation will return all the countries with the same format as the previous one
{"ESP": "http://mydomain/Spain.png", "GER", "http://mydomain/Germany.png"}
We will only use /countries endpoint but wanted to show more than one operation that can be done with Database Platform API. You can check more operations like delete or merge in this link:
Accessing the Database Access API from Custom Code
We have finished the implementation. In implementation tab we have to upload the .zip file into MCS.
Now it is time to test everything.
After executing the load operation we ar ready to test the two GET operations.
The first one, providing an id that does not exists, returns unknown flag values.
And if we run Countries GET operation we get all the values form the database.