This is why versioning is one of the key points that you have to keep in mind when developing APIs.
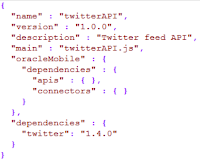
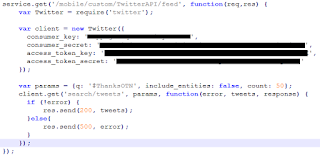
In this example we are going to suppose that we have a mobile app that consumes Twitter API from Oracle MCS. As you might know, in order to consume twitter API you need tokens that you can get when you create your application in Twitter Platform.
One option we have is to have, for example, a JSON file, or even a json with the different values inside our API implementation file.
But, is this the correct way of doing it?
Well we might think that there is no problem, and we can even change the implementation of an API once it is published so if we need to change these values we can create a new version of the API and upload it to MCS.
A part from the trouble we can cause if by mistake we change any other line of code, following this option we make our API to be tied to a specific application. We will not be able to make other application that requires different credentials.
Oracle MCS provides us the hability to create 'App Policies' inside the Mobile Backends (we will usually have one Mobile Backend consumed from one application) so we can have reusable APIs that can be used within different Mobile Backends with different configurations.
So inside the Mobile Backend we are going to create four policies, one for each of the values that we need.
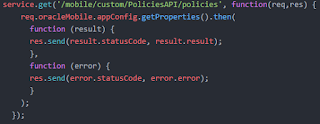
You can easily get the values from these App Policies using a Platform API.
If we test it we will get a JSON with the values.
Once the Mobile Backend is published, you will not be able to create new policies or delete an existing one, but the cool thing about is that you can modify their values.
So, once we have modified the values, we don't even need to save anything.
And next time we execute the API we will get the new values.